Back in 2018 we published an article called Does your website still fit your company?
In that article we featured a 10 step website reality check to help you decide whether or not your current website is still fit for purpose.
Is your website still fit for purpose?
Briefly, you should consider the following ten steps to see if your website is still fit for purpose:
- Is your website mobile-friendly?
- Does your website work well across all technology platforms?
- Can you remember when you last redesigned your website?
- Does your website look contemporary?
- Is your website better than your competitors’?
- Does your website reflect your current business goals?
- Is your website attracting visitors from your target market?
- Do people compliment you on your website?
- Are you proud to share your website with potential clients or employees?
- Do you like looking at your website?
The above factors are all still really important for the appearance and performance of your website. So if you are going for a website update in 2022, it’s worth reading through our previous article for tips on how to do the basics well.
However, technology has evolved considerably since 2018 and there are now additional factors to consider because of that.
In this article we explore five key trends that as a digital marketing agency we think will influence web design in 2022.
Five key web design trends for 2022
Humour and surprise
Whatever your line of business, injecting a bit of personality into your website is almost always a good idea. And don’t shy away from using humour or an element of surprise where appropriate. You can still do this whilst getting your message across: in fact it may make your messaging more effective.
For example:
- Use bright, bold colours to grab attention.
- Phrase content in a way that raises a smile and brightens the user’s day.
- Include puzzles and scavenger hunts to navigate around your site.
- Feature a cartoon character throughout your site.
- Use personalised illustrations rather than stock photos where possible.
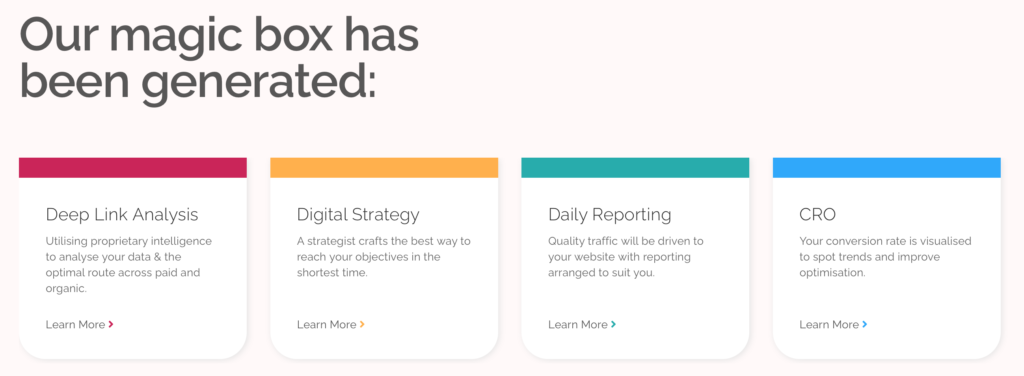
- Vary your types of scrolling, for example horizontal as well as vertical. See example from Xcite Digital’s website pictured below.

Animation and interaction
Animation and interaction can also keep a user engaged for longer on your site.
For example:
- Use a video on your homepage to grab the user’s attention before they scroll down the page.
- Include micro animations throughout the site that will be triggered by user actions to provide a more dynamic and interactive experience.
- Include interactive sections wherever possible to enable visitors to engage with your site, such as:
-
-
-
-
- Quizzes;
- Assessments;
- Polls;
- Surveys;
- Calculators;
- Contests.
-
-
-
Also find ways to use motion in your website in subtle ways. For example, include micro interactions that make images appear or the text style change when links are hovered over.
Think of it as creating an app-like experience for desktop users. An experience where interaction, animation, and a range of dynamic experiences are used to good effect.
Keep things simple
As well as the increasing animation and interaction mentioned above, there is also a parallel trend to keep things simple and streamlined. Some businesses are choosing to use minimalist design styles without any additional features.
A few have even gone so far as to have just a one page website, with no distractions from the main point. There are no menus or navigation bars, just vertical scrolling on one page.
Such simple websites would probably only work well for sites with very limited subject matter, but could prove effective for portraying a single idea or showcasing a specific portfolio.
What could also be used effectively here is the growing trend of “footer boosts”. Traditionally, website footers have just been used for bits and pieces such as contact details or links to additional information such as sitemaps or policies. But footers are increasingly being used as working space to include additional elements of the homepage as needed.
Large titles and fonts
Much contemporary web design includes large bold fonts to convey titles and key messages. This helps to grab attention quickly.
A growing trend is for it to be used in the “hero section” – at the top of the page – either instead of an image or overlaid on top of the image. In many cases, the style of the typography becomes a graphic element in itself.
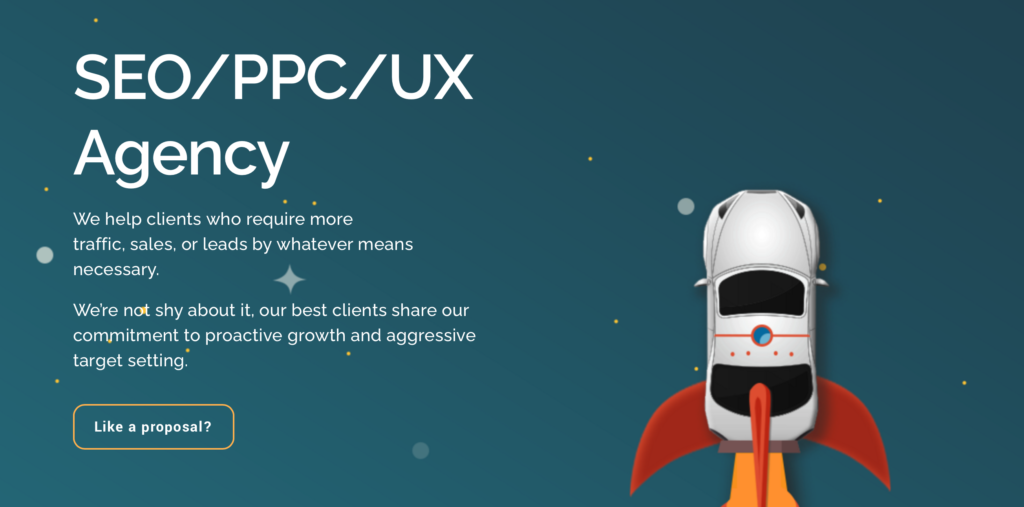
In the example below – from Xcite Digital’s website – we have chosen a small cartoon-style image along with large text for the hero section of our homepage.

But, whether or not an image is used, the key message will come across clearly and simply because of the style of the text. And in many cases, eliminating the image altogether can remove distractions and create the focus on that message.
Building with dynamic content
Dynamic content is gradually taking over the web. It enables websites to be more personalised, responsive and interactive without a commensurate increase in resources.
Dynamic content is usually based on a database linked to repeated structures and content throughout your site. If the site is changed in one place, the changes can also be automatically applied to all the other places in which that structure of content appears.
Static content still has its place, but dynamic content is recognised as having many advantages.
For example:
- Content such as news, e-commerce, product listings and blog posts can be continually and consistently updated;
- Displayed content, experiences and offers can be personalised to specific users, based on what is already known about them from previous visits;
- The increased relevancy of the dynamic content is likely to decrease bounce rate and increase conversions.
The good news is that it is becoming increasingly easy and practical to build websites with dynamic content. The availability of database tools and no-code coding platforms is enabling less experienced people to design for the web. And more advanced technology is able to load dynamic content seamlessly and without any delays.
So if you are considering a website upgrade during 2022, you need to consider not only the basics of web design but also key up and coming trends.
For more articles on this topic, or with help with your web design and other digital marketing needs, do keep in touch with us at Xcite Digital.